Aptice
UI/UX Design Case Study - Online Beauty Consultation Responsive Web App Project

Project Overview
Aptice is a responsive web application designed to revolutionize beauty consultations by providing a seamless online platform for connecting users with beauty experts.
Objectives
- Facilitate seamless connections between users and beauty professionals.
- Provide an intuitive and user-friendly interface for scheduling consultations.
- Ensure responsiveness across various devices to enhance accessibility.
Features
- User Registration and Profiles
- Expert Search and Booking
- Interactive Consultation Platform
- Secure Payment Integration
- Responsive Design
Skills and Technologies Used
- User Research
- Wireframing and Prototyping
- Frontend Development
- UI/UX Design
- Video Conferencing Integration
- Payment Gateway Integration
Case Study Process
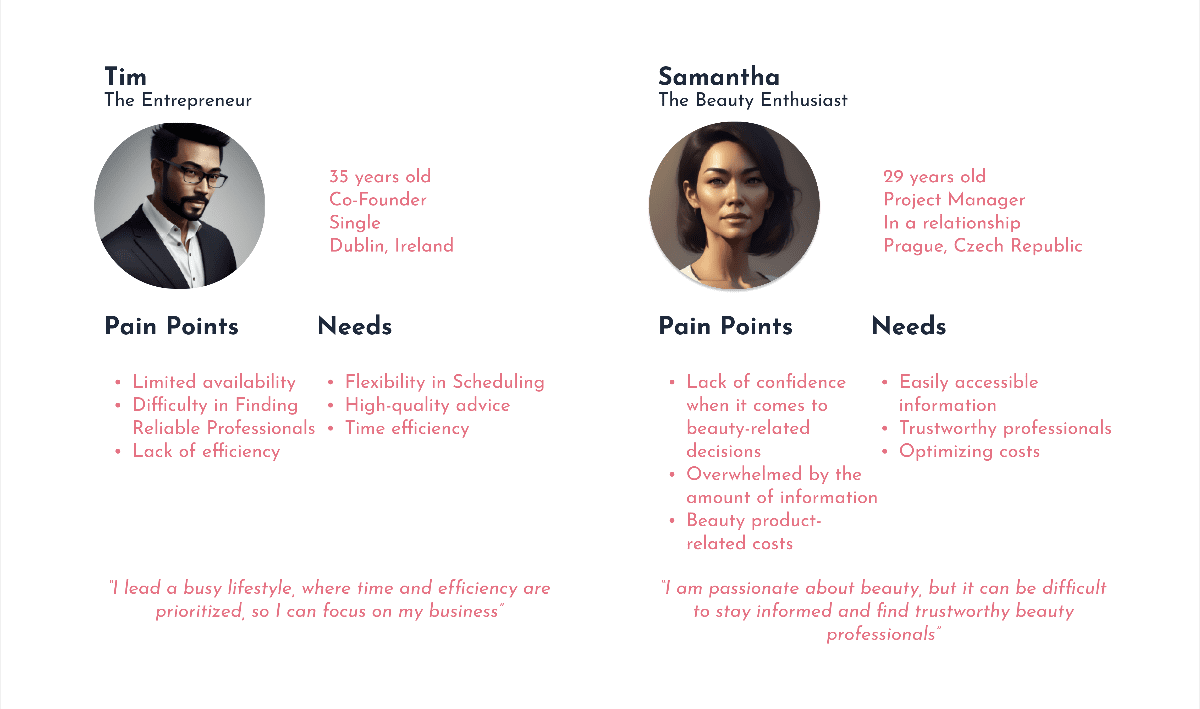
The case study process for Aptice, an innovative online platform responsive web app connecting users with beauty experts for virtual consultations, was meticulously crafted over a span of 5 months. Beginning with comprehensive user research, I delved into understanding user needs, market trends, and competitor analysis to establish a solid foundation. This research phase informed the development of user personas and journey maps, guiding the subsequent design process.

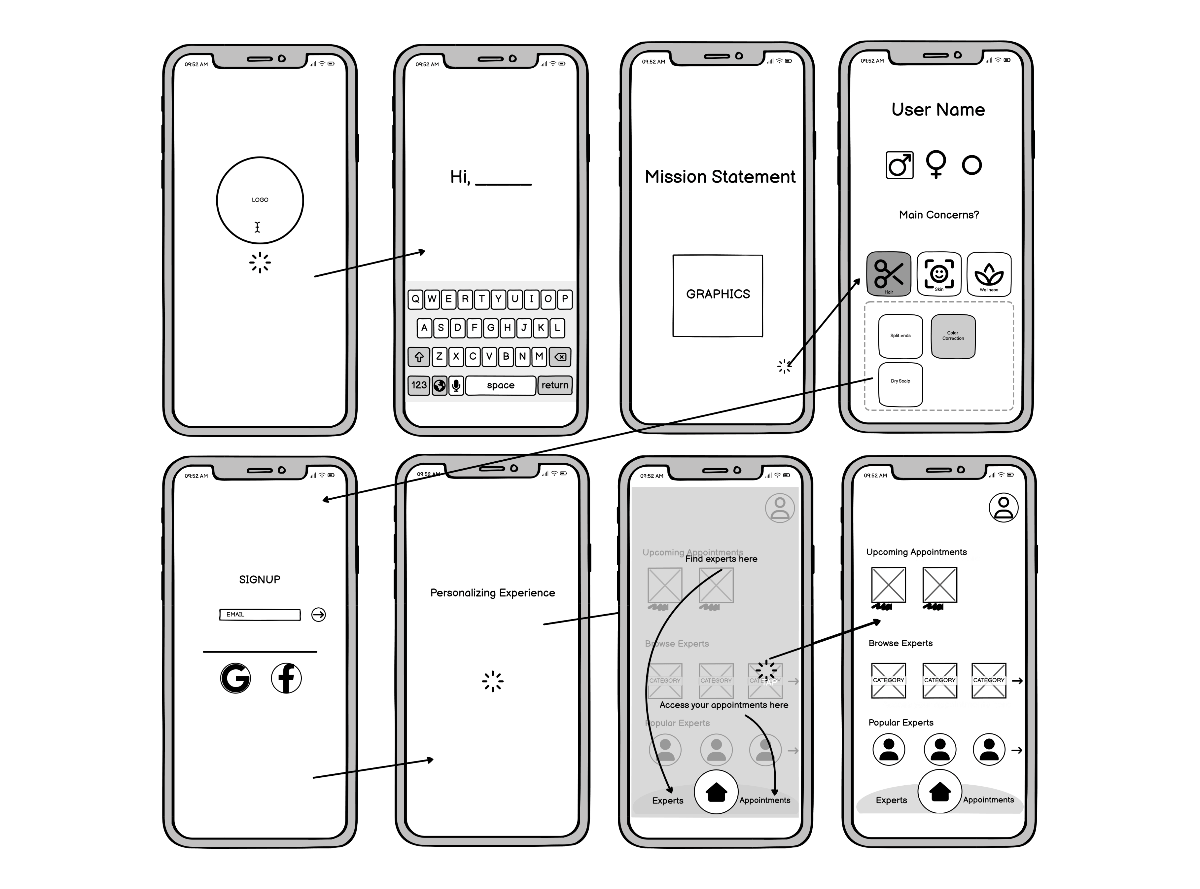
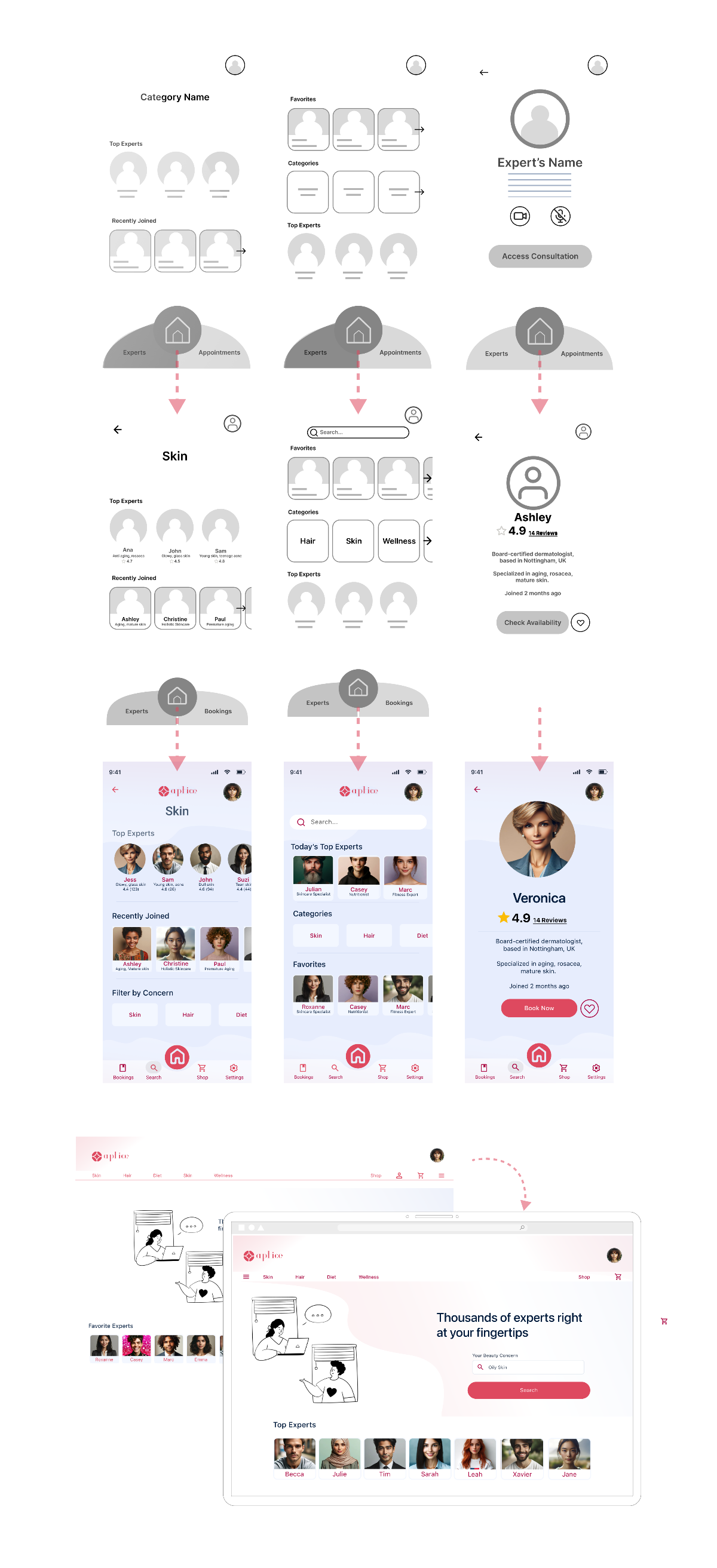
Moving into the design phase, I utilized wireframing and rapid prototyping techniques to iterate on interface layouts and feature prioritization based solely on user insights. Continuously refining the design through user feedback gathered from usability testing sessions, I ensured alignment with user preferences and expectations while maintaining a focus on delivering an intuitive and visually engaging user experience.

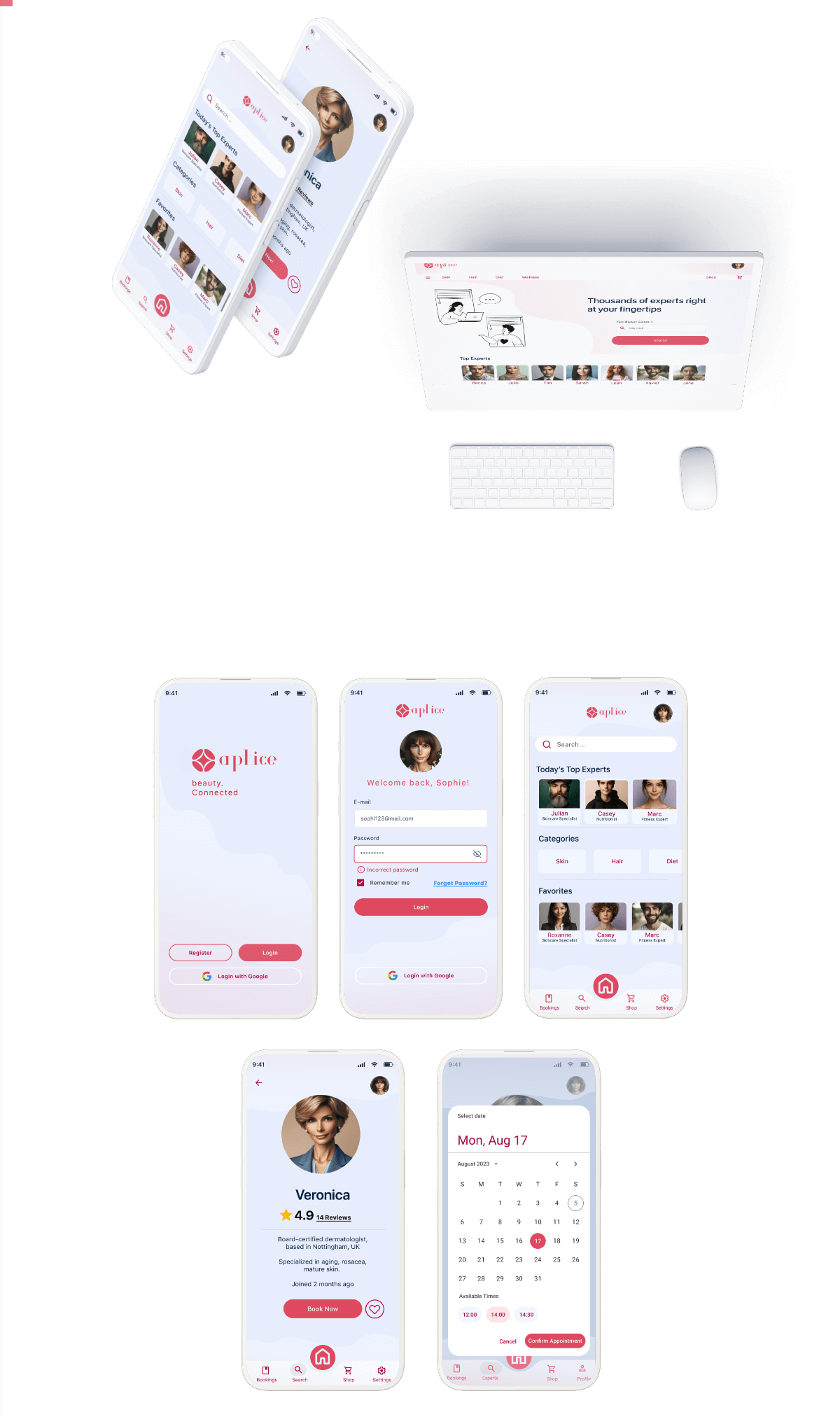
The iterative design process, driven solely by user research findings, allowed for the creation of a refined prototype that effectively addressed user needs and pain points. Through rigorous testing and iteration, Aptice emerged as a seamlessly integrated platform, empowering users to effortlessly connect with beauty experts for personalized online consultations.

From initial concept to final execution, every stage of the journey was grounded in user-centric design principles and driven by a passion for delivering a transformative digital experience in the beauty industry.

Accessibility
Color-blindness and visual impairment is considered by refraining from solely relying on color to convey information.
Form Fields are visible and labeled to prevent user confusion and facilitate the process of filling out forms.
Contrast between Text and Background is optimized to increase readability and accessibility, aligning with WCAG standards to accommodate users with color blindness.hallenge in this project was to create a unique product in an oversaturated market, whilst still maintaining the intuitive nature of the product. In addition to that, user testing has shown that certain features, such as the vocabulary selection, still need to be improved, in order to achieve the best user experience possible.
Challenges
The main challenges in developing the Aptice platform included differentiating the product in a saturated market while maintaining an intuitive user experience, ensuring accessibility for users with disabilities, and refining complex features like vocabulary selection based on user feedback. Integrating technical components such as video conferencing and secure payment gateways without compromising usability was also critical. Future adaptability was planned through continuous user data analysis and A/B testing of new features.
Future Steps
After the product launch, user data will begin to be gathered for the first month, without implementing any changes.
Issues preventing user success will be investigated and implemented immediately.
New features will be proposed and evaluated in meetings with stakeholders. In case of agreement, they will be presented on a A/B testing basis, consisting of 1 month per feature.
Key areas of testing will include refining the user flows to ensure seamless subscription sign-up processes and subscription management functionalities. By focusing on optimizing user experience at every touchpoint, we aim to minimize friction points and maximize conversion rates.